I've just learnt how to do this collapsible panel with ASP.NET Ajax Control Extender, it's actually quite simple. ^_^
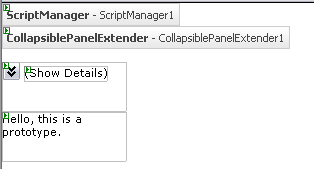
At the beginning, create these controls on the screen:

| Control | Control Name |
| ScriptManager | ScriptManager1 |
| CollapsiblePanelExtender | CollapsiblePanelExtender1 |
| Panel | TitlePanel |
| Panel | ContentPanel |
| Image | Image1 |
| Label | Label1 |
Define these CSS classes:
.collapsePanel
{
width:640px;
height:0px;
background-color:White;
overflow:hidden;
}
.collapsePanelHeader
{
width:640px;
height:20px;
background-color:Silver;
font-weight:bold;
float:left;
padding:5px;
cursor:pointer;
vertical-align:middle;
}
Remove the width and height for the TitlePanel and ContentPanel, and set the CssClass attribute:
| TitlePanel | collapsePanelHeader |
| ContentPanel | collapsePanel |
In the HTML page, add these attributes to the CollapsiblePanelExtender:
<ajaxToolkit:CollapsiblePanelExtender ID="CollapsiblePanelExtender1"
runat="server" TargetControlID="ContentPanel"
ExpandControlID="TitlePanel"
CollapseControlID="TitlePanel"
Collapsed="true"
TextLabelID="Label1"
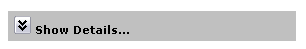
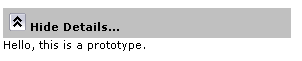
ExpandedText="Hide Details..."
CollapsedText="Show Details..."
ImageControlID="Image1"
ExpandedImage="Images/Expanded.gif" CollapsedImage="Images/Collapsed.gif"
SuppressPostBack="true">
</ajaxToolkit:CollapsiblePanelExtender>
It's done.


can you set a property that enable the current panel control to focus? lets say, if the panel is in the lower part of the window it will automatically scroll up and focus the active panel that expanded.
ReplyDelete